Comment giống WordPress cho Blogspot nghe có vẻ như đùa nhưng là thật. Mình sẽ hướng dẫn cho các bạn cách chèn hệ thống bình luận mới cho blogspot (bình cũ rượu mới).
Đây là một trang web nó sẽ giúp bạn hoàn toàn không cần phải tự tay code nhiều, nó sẽ giúp bạn hoàn thành tự động.
Công dụng:
1. Cho người dùng nhận xét dễ hơn mà không cần phải đăng nhập
2. Có thể tạo backlink từ những bình luận
3. Khi có bình luận mới bạn sẽ được thông báo qua email đã đăng ký trên hệ thống

Hướng dẫn cách làm:
Bước 1: Bạn truy cập đường dẫn sau www.intensedebate.com bạn cần đăng ký một tài khoản tại hệ thống hoặc có thể dùng tài khoản Wordpress.com để sử dụng cái này mình không có gì giải thích thêm.Bước 2: Sau khi đã có tài khoản bạn cần nhập link blog của bạn để hệ thống nhận dạng và tạo code
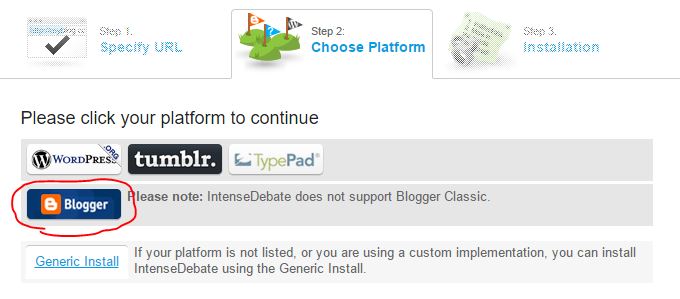
Tại đây bạn chọn sử dụng cài đặt Blogger
Bạn cần vào Blogger -> Chủ đề -> Sao lưu chủ đề để tải lên như hình phía dưới.Template của bạn đã được thêm hệ thống bình luận này, bạn copy đoạn mẫu dưới thay thế cho mẫu bạn đang sử dụng.
Bước 3: Cài đặt
Tại tab Account bạn chọn ngôn ngữ Tiếng Việt rồi lưu lại
Tại tab Layout -> Buttons bạn chọn như hình phía dưới
Layout -> Layout Settings mặc định nó sẽ bật hết bạn cần bỏ tích và tắt tất cả
Tại tab Comments bạn cài đặt như phía dưới hình
Tại tab Custom CSS bạn có thể viết thêm CSS để hiển thị theo ý
- Bạn cũng có thể tham khảo đoạn CSS dưới đây do mình viết thêm demo bạn có thể xem tại ngay đầu bài viết #idc-container {
font-family:Arial
}
#idc-container div {
font-size:14px
}
#idc-container div.idc-text_noresize,#idc-container textarea.idc-text_noresize {
background:#f5f5f5;
margin:0 0 15px;
padding:10px;
border-top:1px solid #ddd;
border:1px solid #ddd;
width:100%!important;
height:200px!important;
font-size:15px!important
}
#idc-container .idc-postnav,#idc-container .idc-head_tools-login span {
display:none
}
#idc-container .idc-text {
border-top:1px solid #ddd;
background:#f5f5f5;
padding:10px;
margin:0 10px;
font-size:15px!important
}
#IDCColumnURL {
margin:0
}
#idc-container .idc-c-m .idc-form-info {
display:none
}
#idc-container .idc-c-m .idc-text,#idc-container .idc-c-m label {
width:80%
}
#idc-container .idc-c-m label {
padding:0 0 10px;
margin:0 10px
}
#idc-container .idc-right .idc-btn_l {
margin:15px 0 0!important
}
#idc-container .idc-foot {
display:none
}
#idc-container strong,#idc-container .idc-c-t b {
background:#3D8FE8;
font-weight:400!important;
color:#fff;
padding:0 20px;
display:block;
margin:15px 0 0;
border-radius:4px;
text-transform:uppercase;
line-height:40px
}
#idc-container.idc .idc-focus,#idc-container.idc .idc-focus {
border:1px solid #ddd!important
}
#idc-container .idc-c-m .idc-column-wide,#idc-container .idc-c-m .idc-column {
width:33.33333333%
}
#idc-container .idc-c .idc-c-h {
background:none
}
#idc-container .idc-c .idc-c-h-inner {
height:auto;
margin:0;
padding:0
}
#idc-container .idc-c .idc-i {
margin:0
}
#idc-container .idc-avatar {
width:40px!important;
height:40px!important;
background:none;
border:1px solid #ddd;
padding:3px!important
}
#idc-container .idc-c .idc-i span,#idc-container .idc-c .idc-i a {
font-size:15px;
margin:0;
font-weight:700;
text-transform:uppercase
}
#idc-container .idc-a_nomenu,#idc-container .idc-a {
margin:0 15px 0 0
}
#idc-container .idc-reply .idc-c-t {
display:block!important
}
#idc-container .idc-c-t {
display:inline-block;
padding:0
}
#idc-container .idc-c .idc-c-h {
margin:0
}
#idc-container .idc-collapselink_closed,#idc-container .idc-collapselink {
display:none
}
#idc-container .idc-thread .idc-thread .idc-c {
background:none
}
.idc-btn_l-secondary {
background:red;
color:#fff!important;
display:block!important;
margin:15px 0 0!important;
text-align:center;
height:40px;
line-height:40px;
text-transform:uppercase;
border-radius:4px
}
.idc-btn_s {
float:right!important;
display:block!important
}
.idc-c {
background:#f5f5f5!important;
padding:10px!important;
border:1px solid #ddd
}
#IDCommentsNewThread {
background:none!important;
padding:0!important;
border:0 solid #ddd!important
}Cuối cùng lưu lại và xem thành quả nào!Hy vọng với hệ thống bình luận mới này sẽ giúp bạn quản lý blog dễ dàng và thu hút nhiều lượt bình luận, tương tác tốt hơn!
Theo blogchiasethuthuat.com















Không có nhận xét nào